Com a popularização do Whatsapp como aplicativo de conversa, muitas empresas passaram a adotar o Whatsapp como ferramenta de trabalho, facilitando o contato e a conversa dos clientes.
Com isso, muitas empresas passaram a colocar no site um botão ou link para abrir o Whatsapp e iniciar a conversa automáticamente. Esse link funciona principalmente para o visitante que está acessando o site pelo celular.
Como esse início de conversa pode ser considerada uma conversão no site, seria interessante entender quantas pessoas clicaram nesse botão (que demonstra interesse de iniciar a conversa).
O grande problema é que quando o visitante clica no botão ou link e acessa o Whatsapp, perdemos o acesso aos dados desse visitante já que não temos como colocar os códigos de conversão dentro do Whatsapp.
Por isso, o dado que vamos ter são das pessoas que clicaram no botão. Não necessariamente a pessoa que clicou no botão fez o contato. Pode ter simplesmente ignorado o processo.
Nossa meta aqui não é descobrir quantos contatos tiveram no Whatsapp e sim quantos visitantes clicaram no botão do Wahstapp no site.
Para detectar um clique no botão do Whatsapp, vamos usar o Google Tag Manager. Por isso, é importante que ele já esteja instalado no site para funcionar.
Descobrindo como o botão é acionado
A primeira coisa que precisamos fazer é descobrir qual a classe ou id do botão que aciona o botão.
Você clica com o botão direito do mouse em cima do botão do Whatsapp e procura por Inspecionar no menu que abrir (estamos usando o Google Chrome para fazer o passo a passo. Caso você use outro navegador, a nomenclatura e passos pode ser diferente).
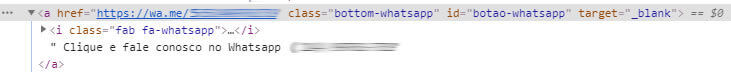
Ao abrir, vai aparecer um código semelhante a esse:

Dentro da tag <a>, tem a id “botao-whatsapp” que é a id que vamos usar dentro do Tag Manager.
Configurando o acionamento do Tag Manager
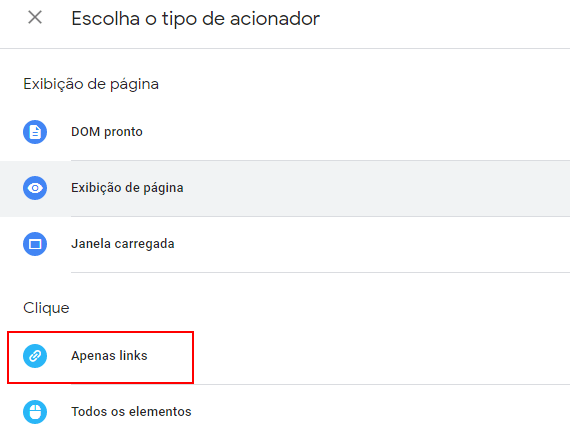
Muito bem, já descobrimos qual o botão queremos detectar, agora abrimos o Tag Manager, vamos para a sessão “Acionadores”, adicionamos um novo acionador e escolhemos “apenas links” na sessão “Clique”.

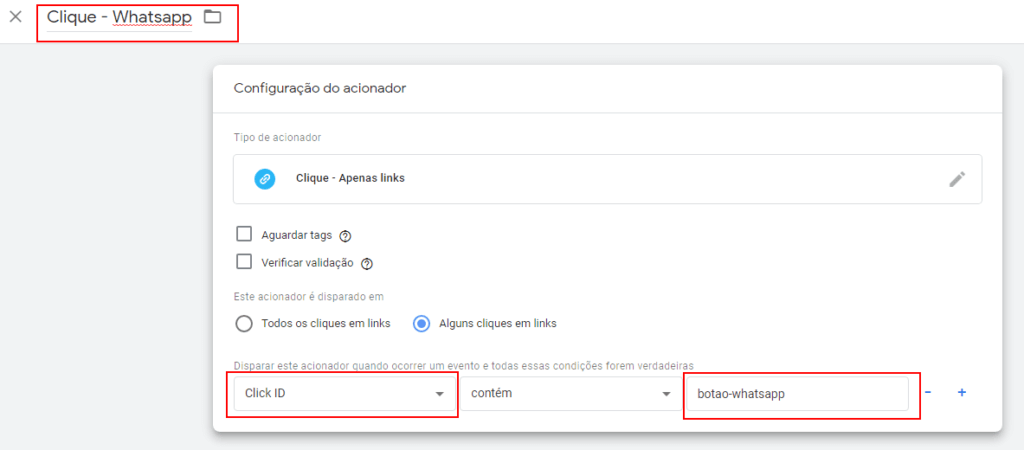
Agora vamos configurar os detalhes do acionador.
Crie um nome pro acionador. No nosso caso, demos o nome de “Clique – Whatsapp”.
Nas configurações do acionador, selecione “Alguns cliques em links” e, na caixa de seleção que abrir, selecione “Click ID”, deixe o contém na caixa do meio e, na última caixa, coloca a ID que descobrimos anteriormente. No nosso caso a ID é: “botao-whatsapp”.
A imagem abaixo mostra com mais detalhes a configuração

Salve a configuração do acionador.
Testando se o acionador funcionou
Antes de continuarmos a configuração, vamos ver se o Tag Manager consegue detectar o clique no link.
Para isso, clique no botão “visualizar” que fica no topo a direita do seu Tag Manager. Vai abrir uma barra laranja no topo informando que o espaço de trabalho está sendo visualizado.
Agora, em uma nova aba do navegador, entre no seu site. Você vai ver que no rodapé do navegador aparecerá uma nova aba com informações do Tag Manager. Essas informações só aparecerão enquanto estivermos no modo visualização.
Agora, clique com o botão direito em cima do botão do whatsapp e clique em “abrir em nova aba” (fazemos isso para não perdermos os dados do clique.
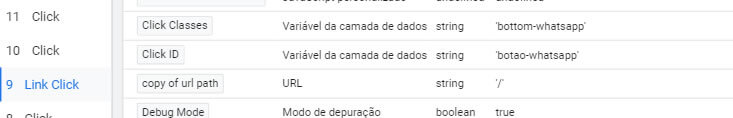
Volte para a aba do site e você verá que em Sumário, na esquerda da área de dados do Tag Manager, apareceram alguns detalhes de “clique” e “clique no link”
Clique no “Link Clique”, vá em variáveis e procure por “Click ID”. Deve aparecer a ID que selecionamos no acionador, como mostra a figura.

Muito bem, isso quer dizer que o clique no link funcionou e que detectou que a ID desse clique foi a que escolhemos. Vamos configurar nossas tags agora.
Configurando um Evento no Google Analytics
A primeira tag que vamos configurar é a do Google Analytics. Nós vamos “avisar” ao analytics que o botão foi clicado.
Dentro do Tag Manager, vá na aba de tags e crie uma nova tag “Google Analytics: Unversal Analytics”.
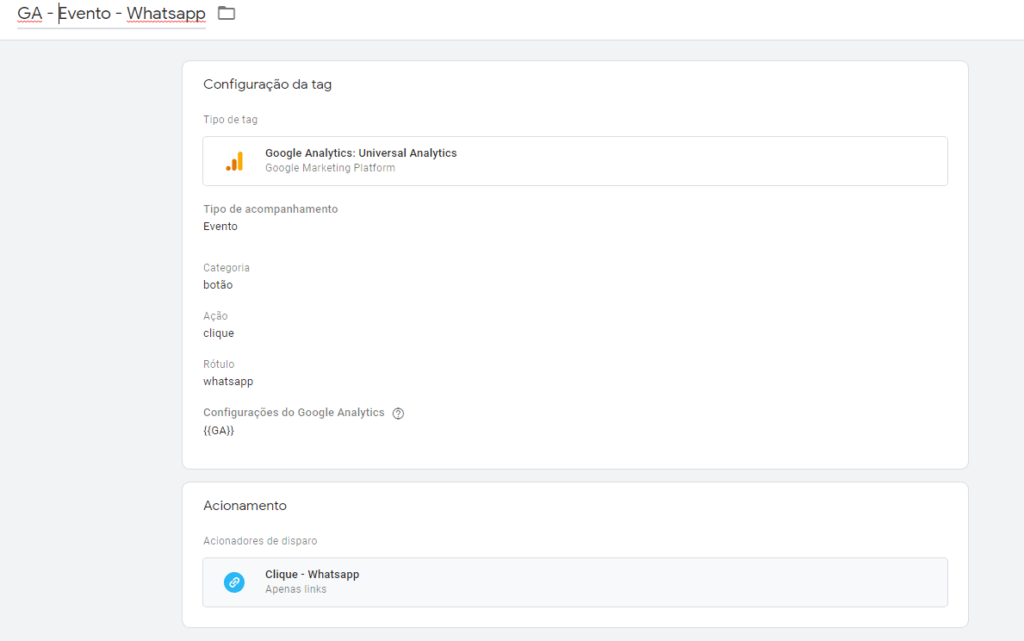
Na configuração dessa Tag, dê um nome para ela, selecione “Evento” em “Tipo de Acompanhamento”.
Em categoria coloque: “botão”
Em ação coloque: “clique”
Em rótulo coloque: “whatsapp”
Nas configurações do GA, selecione a variável criada para a tag de Pageview. A configração deve ficar semelhante à imagem.

Salve as configurações da nova Tag.
Testando a Tag no Analytics
Se a barra laranja ainda está aberta no topo do Tag Manager, clique no link “Refresh” para atualizar as últimas atualizações.
Vá novamente ao site, clique no F5 para atualizar a página e clique novamente no botão do Whatsapp com o botão direito e abrir em nova aba.
Você verá que na janela do Tag Manager no rodapé do site, nossa nova tag terá sido executada

Se deu tudo certo até aqui, o próximo passo é olharmos no Analytics.
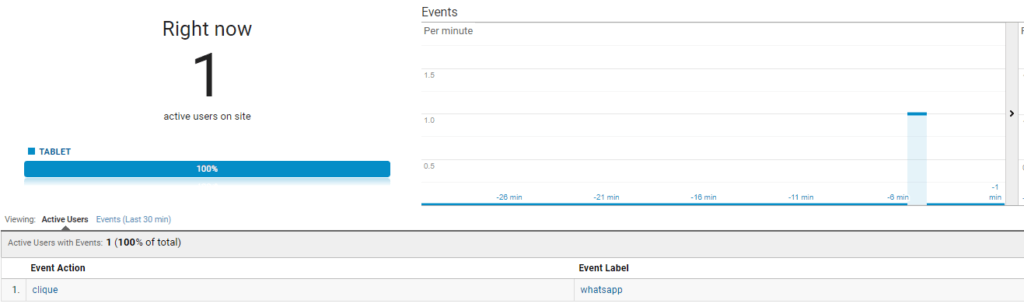
Abra seu Google Analytics, vá na aba de realtime e clique em eventos. Deverá aparecer uma tela semelhante à essa:

Se apareceu o acesso, parabpens. Você tem a tag configurada corretamente e enviando os dados para o Analytics.
Vá novamente ao Google Tag Manager, clique em “Sair do modo de visualização” e clique no botão “Enviar” para salvar dos dados da tag e acionador.
Importante: enquanto você não salvar no Tag Manager, você só verá as configurações recém criadas quando o navegador apresentar o painel do Tag Manager no rodapé do site.
Essa configuração é um pouco complicada para quem não está acostumado a configurar. Por isso, caso você tenha dificuldade, deixe sua dúvida nos comentários que podemos ajudar você.